「クリッカブルマップ」とは、画像の上にジャンプするリンク先を作成する機能です。<map>タグや<area>タグを使ってクリックできる範囲を定義してリンク先を指定します。
管理人に限っては、ここ10年くらいクリッカブルマップを実装した記憶がありませんでしたが、先日の案件で実装の機会がありましたので、備忘録として残します。
このページのコンテンツ
<map>タグによるクリッカブルマップは今の時代に合わない
<map>タグ・<area>タグによる問題
<map>タグによるクリッカブルマップ実装が困難な最大の理由は「レスポンシブ対応の難しさ」です。画像は拡大・縮小していくがクリック範囲は最初に設定した範囲から変わらないため、クリック位置がずれてしまいます。レスポンシブ対応なんて必要なかった時代はさほど問題も起きませんでしたが今は違います。
そのため<map>タグや<area>タグでクリッカブルマップを作成するときはImage Map ResizerなどのJavaScriptを使ってクリック範囲の調整を自動で行い、クリック範囲のズレを矯正することでレスポンシブ対応する事になります。が…
この程度の対応で済む案件ならいいのですが、今回は画面サイズに関わらず画像のクオリティを担保、:hoverでクリック範囲の背景色を変えてほしいといった要件のため<map>タグによるクリッカブルマップでの実装はほぼ不可能(手間がかかりすぎてやってられない)だったため、SVGを使った方法でクリッカブルマップを実装してみました。
SVGによるクリッカブルマップの実装方法
今回はIllustratorでクリッカブルマップを実装するデザインを作成した場合の説明となります。
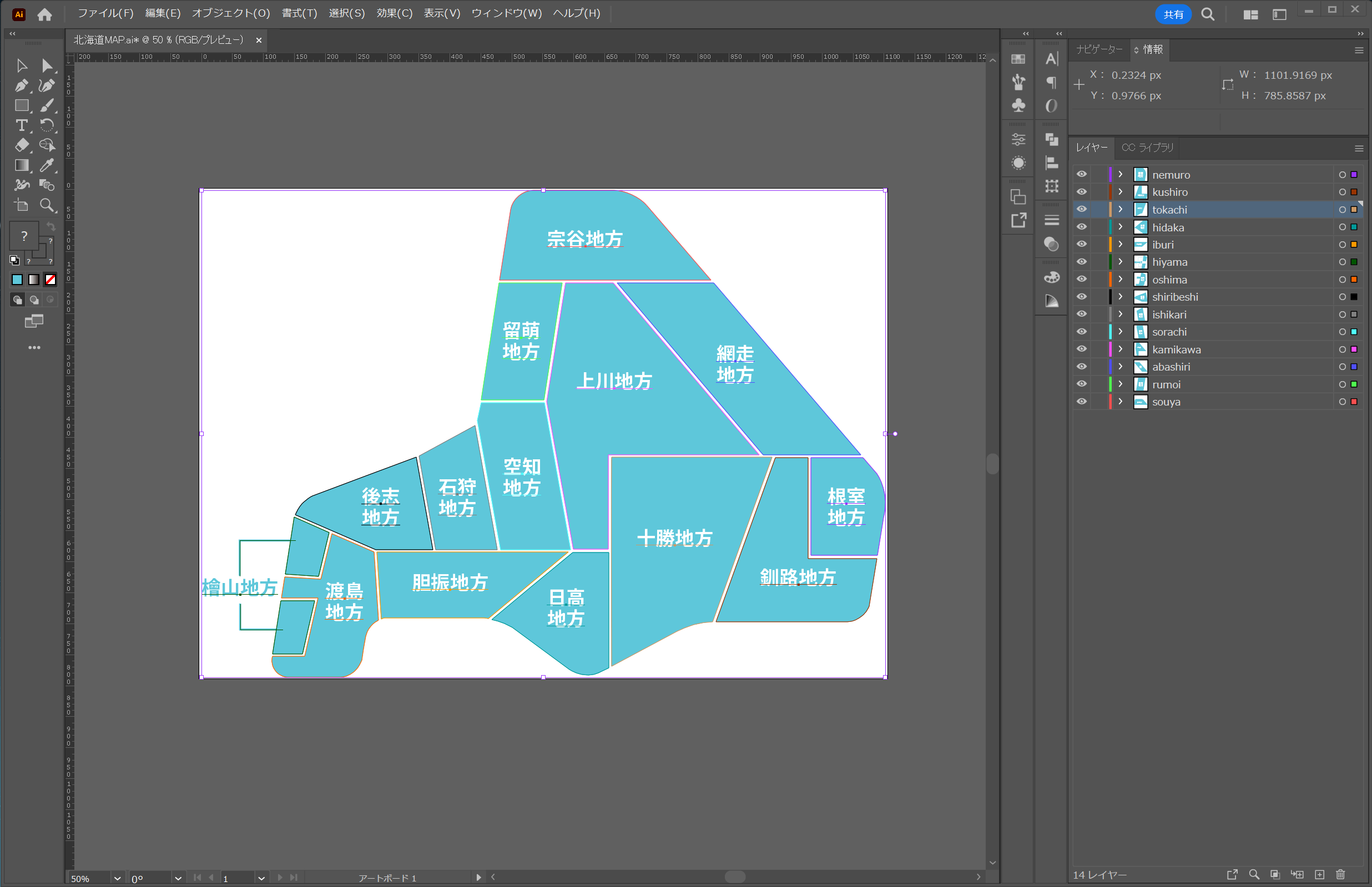
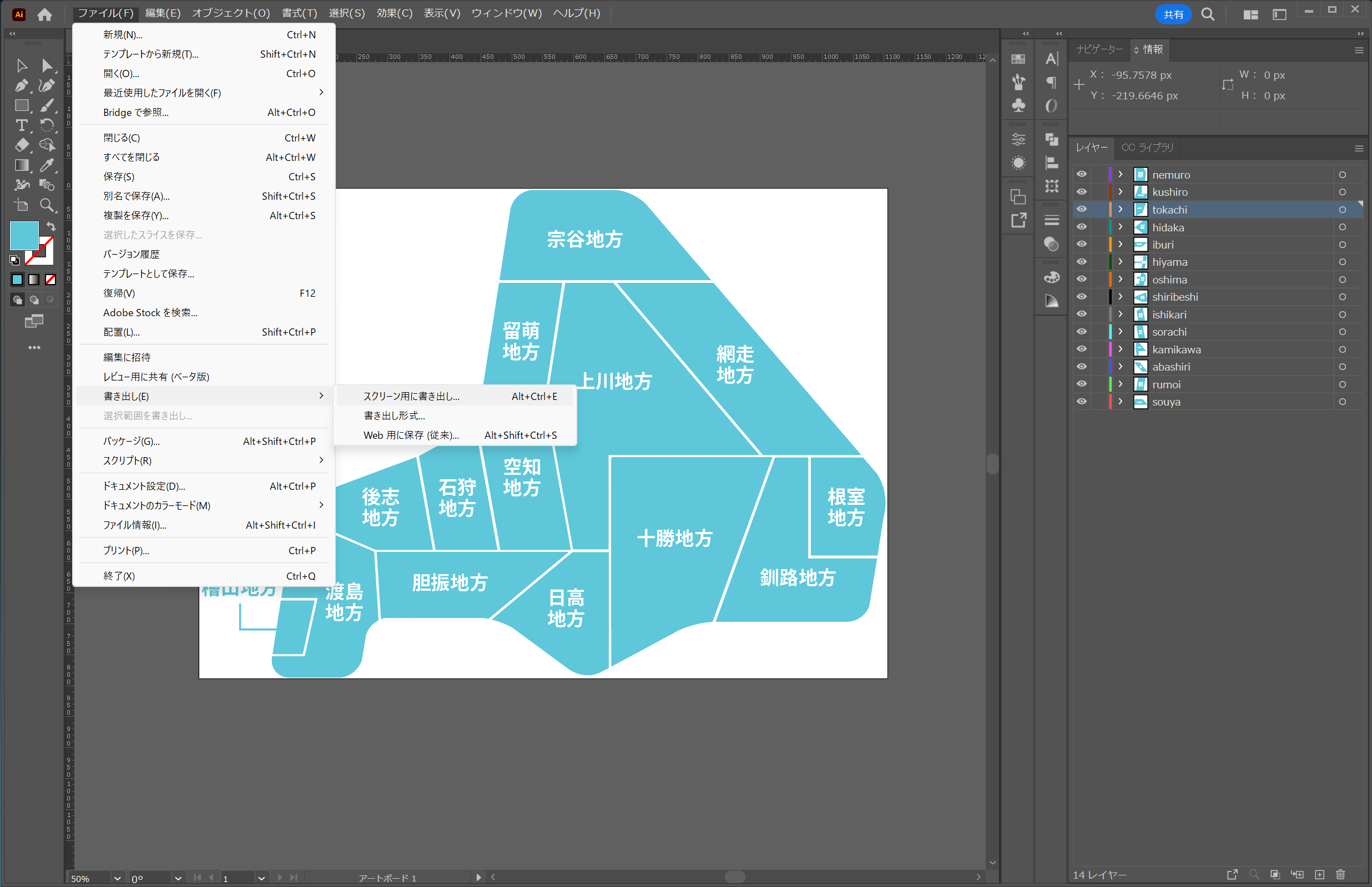
事前準備として、クリッカブルマップを設定する画像のデザインは、クリックできる範囲単位で予め分割した状態でレイヤー毎に分けておく必要があります。コーディングの知識が無いデザイナーはその辺を考慮してくれないので、事前に説明しておけば余計な仕事しないで済みます!管理人は自分で作り直しましたが…
クリック範囲毎にレイヤーに分ける

リンクを設定する範囲毎にレイヤーに分割します。注意点として、後にSVGに変換したときにレイヤー名がSVGタグのID属性になるので、後でわかるようにレイヤー名を付けます。
SVGで書き出す

「ファイル → 書き出し → スクリーン用に書き出し」をクリック

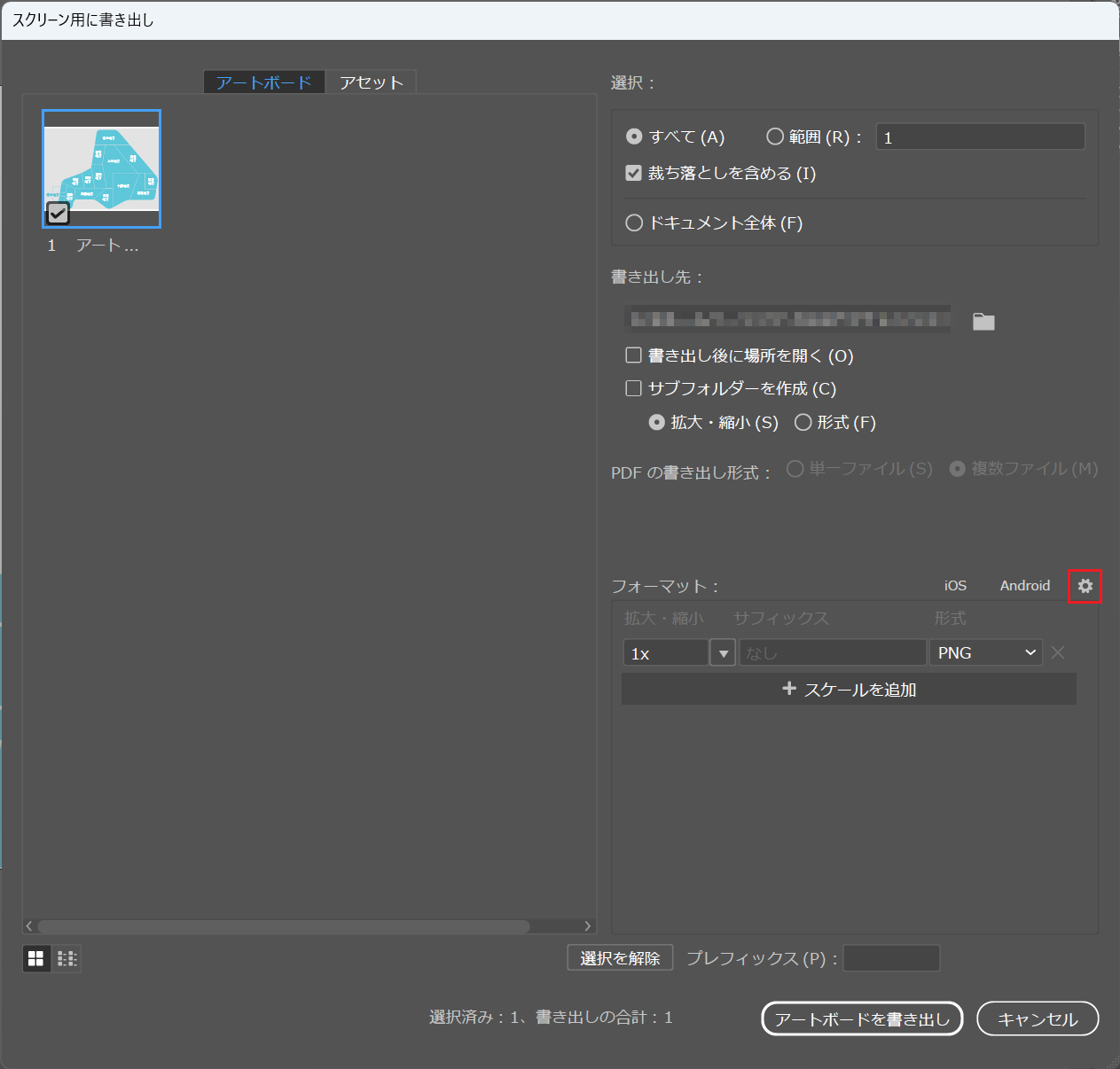
赤枠の「歯車アイコン」をクリック。

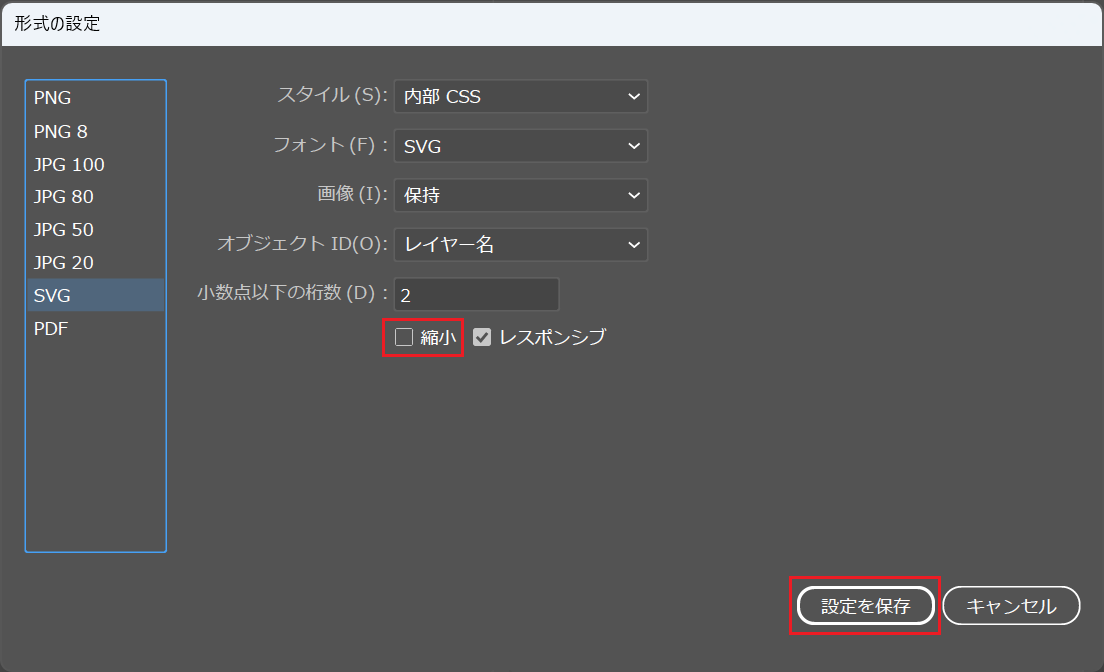
「SVG」を選択し、画像の通りに設定します。「縮小」のチェックは外してください。設定が終わったら「設定を保存」をクリックして画面を閉じます。

「形式」で「SVG」を選択し「アートボードを書き出し」をクリックしてSVGとして書き出します。
HTMLに埋め込みCSSを当てる
HTMLに貼り付けてタグを調整する
書き出されたSVGを任意のエディターで開き、HTMLに貼り付けます。レイヤー名がIDに設定された<g>タグを<a>タグで囲います。
<!-- gタグごとにaタグで囲う --> <div class="arealist-map"> <a xlink:href="リンク先"> <g id="souya"> <path class="cls-4" d="M825.42,148l-103.47-120.63c-11.54-13.42-35.38-24.39-53.06-24.39h-129.41c-17.62,0-34.31,14.28-37.03,31.72l-17.55,113.3h340.52Z"/> <text class="cls-1" transform="translate(561.17 93.75)"><tspan x="0" y="0">宗谷地方</tspan></text> </g> </a> </div>
<a>タグのhref属性はxlink:hrefとなりますのでご注意ください。
CSSを当てる
.arealist-map a:hover {
opacity: 0.5;
}
完成デモ
プレビューサンプル

この記事を書いた人管理人
SAKURAGRAPHICA代表
会社員の傍ら、フリーランスでWEBサイトの制作やWordPressによるCMSの構築・障がい者の就労支援としてホームページ制作の職業指導員も行っております。