フォームプラグインMW WP Formで、お問い合わせフォームを設置するまでの流れ(管理人流)についてご紹介します。
※フォームのコーディングは終わっている前提として進めます。
フォームの設定
プラグインを有効化すると管理画面の左メニューに「MW WP Form」の項目が追加されます。「新規追加」よりフォームの名前を入力して新たなフォームを追加してください。
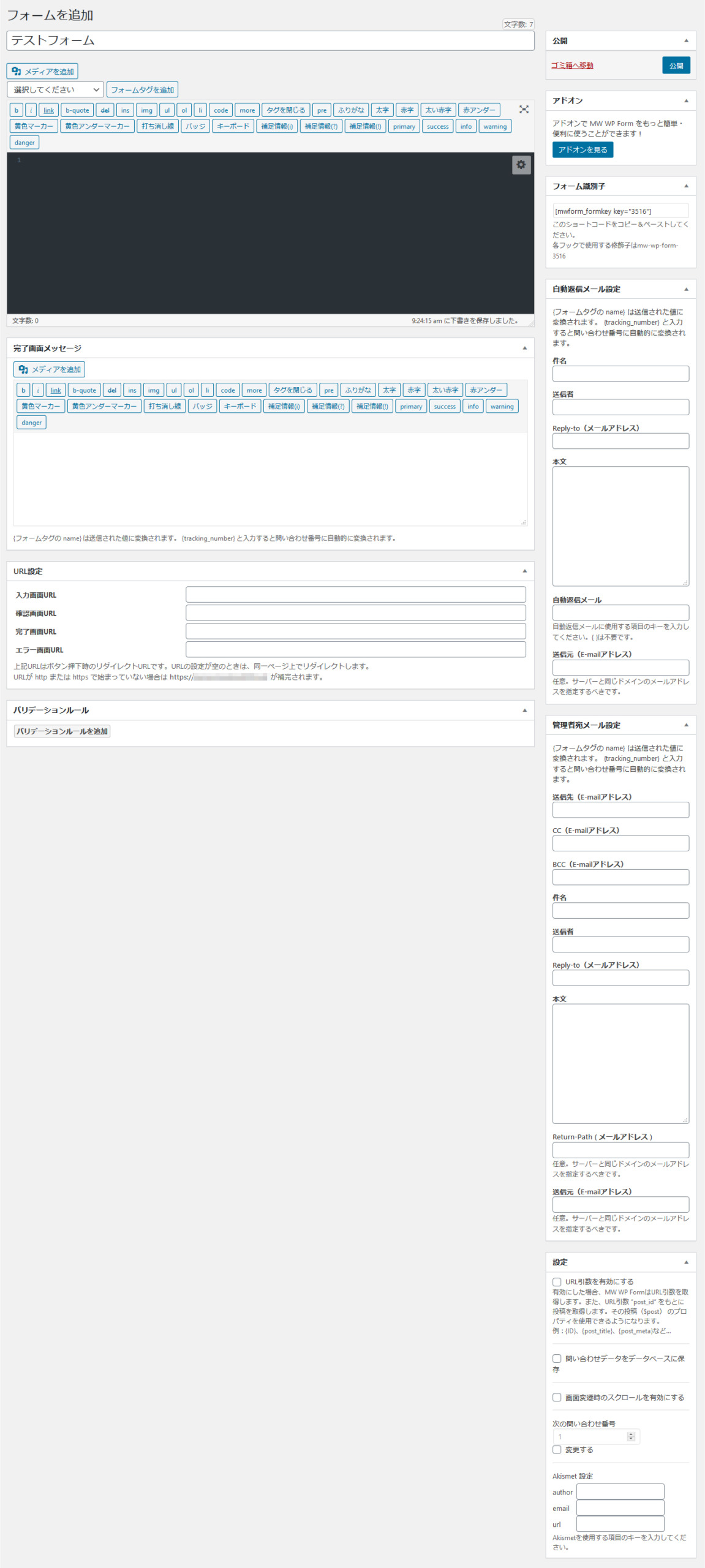
フォームの設定画面は以下の様な構成になっています。
※プラグイン「HTML Editor Syntax Highlighter」を導入してるのでエディタが標準のものと違います。

上部エディタ
フォームのHTMLを記述する場所です。
コーディング済みのフォームのHTMLをここに張り付けて、フォーム部品をMW WP Formのショートコードに置換していきます。
完了画面メッセージ
送信完了時の画面に表示させるHTMLの入力エディタです。
管理人はこの項目を使った事が無く、送信完了ページはテンプレートファイル若しくは固定ページのエディタに設定しています。
URL設定
MW WP Formはフォームを設置した固定ページで「入力画面・確認画面・完了画面・エラー画面」の4ページを表示させる事ができますが、各画面を別ページ(デザインを変えたいなど)として表示したい場合は、ここの項目に各画面のURLをhttp://(https://)から記述します。なお、アドレスの最後には忘れずに「/」(スラッシュ)を入れてください。忘れるとリダイレクトがうまくいかず動作しなくなります。
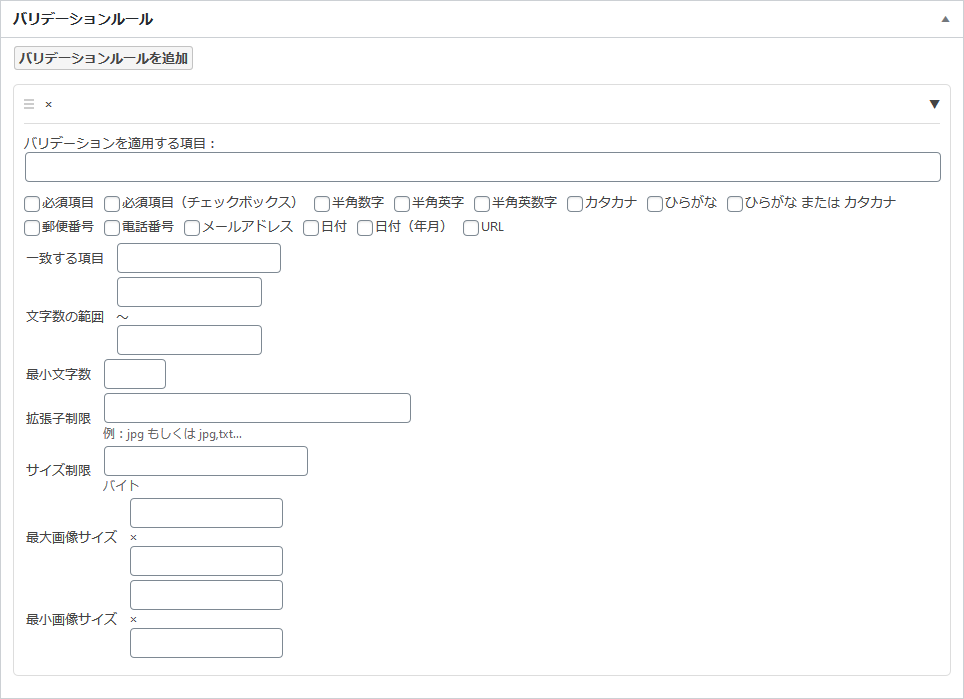
バリデーションルール
入力項目の必須化や文字数の制限など、バリデーションルールを設定します。
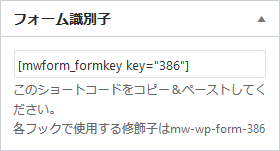
フォーム識別子
作成したフォームを表示させるショートコードです。
フォーム(若しくは確認画面・完了画面)を設置したい固定ページに張り付けてください。
自動返信メール設定
自動返信メールの設定項目です。
件名
メール件名の入力欄です。
送信者
送信者名の入力欄です。
Reply-to(メールアドレス)
自動返信メールを受信した相手が返信する際に、ここに入力したアドレスが送信先に指定されます。
本文
自動返信メールに表示させるメール本文を入力します。
{フォームのname}とすると、入力された値に置換されます。
自動返信メール
自動返信メールを送信させるトリガーとなるnameを指定します。
ここに入力したinput要素に入力があると、自動返信メールが送信されます。逆に未入力だと自動返信メールは送信されません。
送信元
自動返信メールを送信させるトリガーとなるnameを指定します。
自動返信メールの送信者アドレスの入力欄です。「Reply-to(メールアドレス)」と同じアドレスの入力をオススメします。
管理者宛メール設定
管理者に送信されるメール設定項目です。
送信先(E-mailアドレス)
管理者宛メールの送信者アドレスの入力欄です。
CC(E-mailアドレス)
CCとして送信したいアドレスの入力欄です。
BCC(E-mailアドレス)
BCCとして送信したいアドレスの入力欄です。
件名
管理者宛メールの件名の入力欄です。
送信者
管理者宛メールの送信者の入力欄です。
Reply-to(メールアドレス)
{メールアドレスのname値}とすることで、返信の際に管理者宛メールに入力された相手のアドレスがメールソフトの送信先に入力されます。
本文
管理者宛に送られるメールの本文設定です。
Return-Path ( メールアドレス )
エラーが出たときに返信するアドレスらしいですが、よくわかりません。管理人は毎回管理者アドレス入れてます。
送信元(E-mailアドレス)
管理者宛に送られる送信元のメールアドレス設定です。
設定
URL引数を有効にする
これを有効にすると、投稿データから情報を取得して、フォームの値として入力させる事ができます。
問い合わせデータをデータベースに保存
有効にすると、フォームから送信されたメールをデータベースに保存することができます。なお、メニューに「お問い合わせ」という項目が追加され、以後そのフォームからメール送信があるとデータベースに追加され、メニューから閲覧できるようになります。
画面変遷時のスクロールを有効にする
MW WP Formはバリデーションエラーなどがあると、フォームのある位置を通り越してフォームを設置したページの先頭まで戻されてしまいます。また、確認画面まで進んだ後に再度フォーム画面に戻る際にもページ上部まで戻されてしまいます。この項目を有効にすると、エラーが起こった際や確認画面から戻る際にフォームの位置に戻ります。
次の問い合わせ番号
お問い合わせの開始番号の変更だと思いますが、よくわかりません。
Akismet 設定
スパム保護プラグイン「Akismet」と連携できるようです。よくわかりません!
MW WP Formを使ったお問い合わせフォーム設置の流れ
MW WP Formを使うときは、以下の流れで設置しています。
なお、フォーム設置画面・確認画面・送信完了画面は、それぞれ個別に用意する内容とします。
(固定ページ)フォーム用の各画面を固定ページに追加する
固定ページに、フォーム設置画面・確認画面・送信完了画面の各ページを追加します。なお、確認画面と送信完了画面はフォーム設置画面の子ページとします。
(固定ページ)ショートコード設置
各画面のエディタにフォーム表示用のショートコードを設置します。
必要に応じてHTMLなどを記述してレアウトすることで、各画面に応じた文言やレイアウトにすることができます。
(MW WP Form)エディタにフォーム部分のHTMLを追加
コーディング済みのHTML(フォーム部分のみ)をエディタに張り付けます。なお、<form>タグは必要ありません。
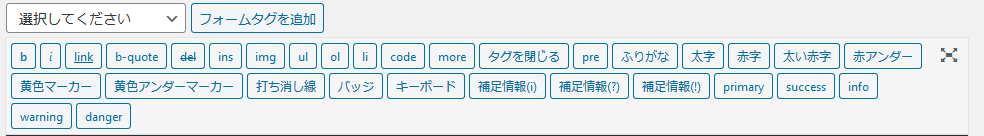
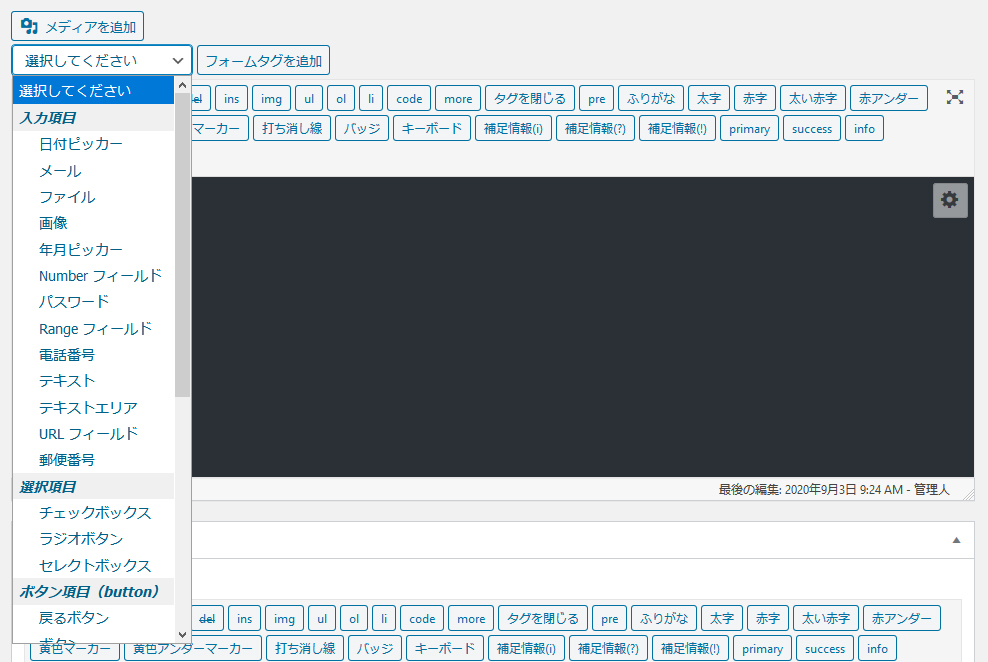
次にinput要素などをMW WP Form用のショートコードに置換していきます。エディタ上部の「選択してください」に様々なフォーム要素があります。


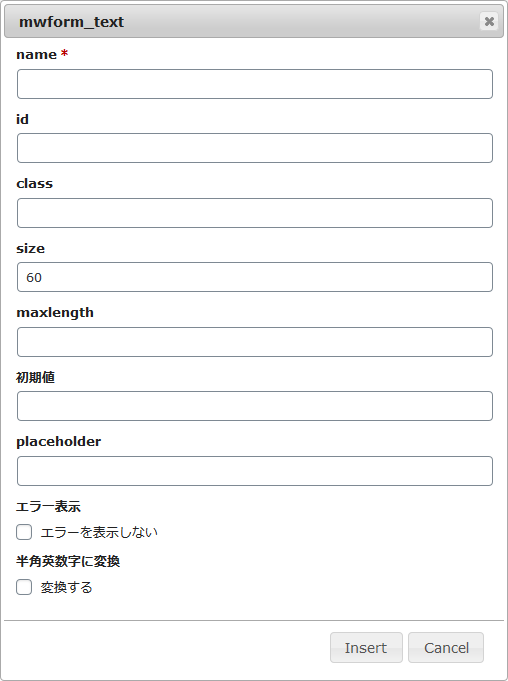
必要なフォーム部品を選択して右側にある「フォームタグを追加」をクリックすると、下記の画面が表示されます。

挿入するフォーム部品により項目は変わりますが、どのフォーム部品も「name」は必ず入れるようにした方がいいです。代表的な項目に絞って内容を説明すると、
| name | 挿入するフォーム部品のname値です。全角文字可能です。 |
|---|---|
| id | フォーム部品にidをつけたい場合にここで指定します。 |
| clacc | フォーム部品にclassをつけたい場合にここで指定します。 |
| 初期値 | 予めフォーム部品に入力しておくテキストを指定できます。 |
| 選択肢 | 1行に1項目として入力します。 |
| エラー表示 | チェックを入れるとバリデーションエラーがあっても表示されません。 |
| 半角英数字に変換 | チェックを入れると入力された全角英数字が「半角」に変換英数字に変換されます。 |
マークアップ後は以下の様な感じになります。
<dl> <dt>お名前</dt> <dd>[mwform_text name="お名前" size="60"]</dd> <dt>電話番号</dt> <dd>[mwform_tel name="電話番号"]</dd> <dt>メールアドレス</dt> <dd>[mwform_email name="メールアドレス" size="60"]</dd> <dt>備考</dt> <dd>[mwform_textarea name="備考" cols="50" rows="5"]</dd> </dl> <p>[mwform_bconfirm value="confirm"]確認画面へ[/mwform_bconfirm]</p>
(MW WP Form)URL設定 ※リダイレクト先の設定
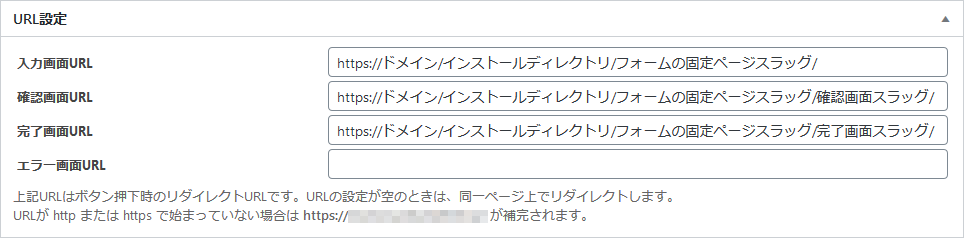
入力画面・確認画面・完了画面の各項目に、固定ページのURLを絶対パス(https://から)で指定します。ここの指定を間違えると無限ループしたりうまく画面憑依できなくなります。なお、URLの最後には必ず「/(スラッシュ)」をいれてください。入れ忘れると画面憑依しなくなります。
2020/09/12追記
下記画像のURL入力例に間違いがありました。
URLをWordPressのインストールディレクトリではなく、ドメイン直下に変更している場合「/インストールディレクトリ/」は必要ありません。逆にこれがあるとリダイレクトがおかしくなります。

(MW WP Form)バリデーションルールの設定
「バリデーションルールを追加」から必要なバリデーションルールを設定します。

「バリデーションを適用する項目」に挿入したフォーム部品の「name」を指定してください。例えば「氏名」という項目でname値が「お名前」であれば「バリデーションを適用する項目」に「お名前」と入力し、「必須項目」のチェックを入れると、「お名前」の項目が未入力だとエラーが表示されるようになります。またバリデーションルールは複数設定することが可能なので、追加で「ひらがな」にチェックを入れると「ひらがな」以外が入力されたり未入力の場合にエラーとなります。
(MW WP Form)自動返信メール設定(一部抜粋)
| 件名 |
自動送信されるメールの件名です。 例:お問い合わせを承りました。 |
|---|---|
| 送信者 | サイト名や会社名などメールの送信者名を入力。 |
| Reply-to(メールアドレス) | 自動返信メールへの返信先。管理者宛アドレスいれておけばいいかと。 |
| 本文 | メール本文です。挿入したフォーム部品のnameを{ }で囲うと、入力された値に置換されます。 ■入力例 お名前のname値:name 電話番号のname値:電話 メールのname値:メアド とした場合
|
| 自動返信メール | 自動返信機能を有効にするトリガーとなるname値を指定します。必ず入力させる項目(必須化項目)のname値を指定するといいと思います。 |
| 送信元(E-mailアドレス) | 管理者アドレスを指定してください。 |
(MW WP Form)管理者宛メール設定
| 送信先(E-mailアドレス) | フォームから送られるメールの送信先です。 |
|---|---|
| 件名 | 管理者宛に送られるメールの件名を入力。 |
| 送信者 | フォームから送られてくるメールの件名です。管理人はサイト名と会社名にしてます。 |
| Reply-to(メールアドレス) | 管理者宛メールへの返信先。管理者宛アドレスいれておけばいいかと。 |
| 本文 | 自動返信メールと同様です。挿入したフォーム部品のnameを{ }で囲うと、入力された値に置換されます。 |
| Return-Path ( メールアドレス ) | 正常にメール受信が行えなかった場合の返信先の様です。管理者宛アドレスと同じでいいと思います。 |
| 送信元(E-mailアドレス) | メールの送信元のアドレスです。こちらも管理者宛アドレスと同じでいいかと。 |
(固定ページ)入力画面・確認画面・完了画面にショートコードを設置
「フォーム識別子」のショートコードをコピーして、作成済みの入力画面・確認画面・完了画面に張り付けます。

確認画面について
MW WP Formの確認画面は、入力フォームのHTMLがそのまま表示されますので、例えば、確認画面では不必要な必須項目のアイコンなどもそのまま表示されてしまいます。
確認画面で入力画面のフォームにある特定の要素を非表示にした場合は、確認画面のpage-idを調べます。
確認画面上で「右クリック→ページのソースを表示」で、ソースの画面を表示したら<body>を探してください。使用中のテーマにもよりますが、<body>に<?php body_class(); ?>が書かれているテーマであれば、ページ毎にclassとしてpage-id-xx(xxにはページIDが入ります)とあるので、後はこのclassに対して不必要な部分をdisplay:none;してあげればいいです。
■参考
<body id="body" class="page-template-default page page-id-91 page-parent…">
<dl class="mwform"> <dt class="hissu">お名前<span>必須</span></dt> <dd>[mwform_text name="お名前" size="60"]</dd> <dt>電話番号</dt> <dd>[mwform_tel name="電話番号"]</dd> <dt class="hissu">メールアドレス<span>必須</span></dt> <dd>[mwform_email name="メールアドレス" size="60"]</dd> <dt>備考</dt> <dd>[mwform_textarea name="備考" cols="50" rows="5"]</dd> </dl> <p>[mwform_bconfirm value="confirm"]確認画面へ[/mwform_bconfirm]</p>
.page-id-xx .mwform dt span {
display: none;
}
(固定ページ)送信テスト
全ての設定が完了したら、フォームからの送受信テストを行ってください。クラアントのサイトは当然として、テストの際はテストアドレスを用意して行うといいです。
まとめ
標準で確認画面機能があり、日本語対応プラグイン(作者は日本の方)なので万が一サポートが必要な時もスムーズに対応していただけるかもしれません。長らく使わせてもらってるので、設置やトラブル時の対応にも慣れてることからフォームプラグインはコレ一択です。
ちょっとわかりずらい設定項目に「Reply-to(メールアドレス)」「Return-Path ( メールアドレス )」「送信先(E-mailアドレス)」など、メールアドレスを入力する箇所が複数あります。入力は任意なので取り合えず未入力でも問題ありませんが、管理人はCCとBCC設定以外のメールアドレスの入力項目には、フォームの送信先アドレスを入れてます。
以上、管理人がMW WP Formを使ってフォームを設置するまでの流れをご紹介しました。

この記事を書いた人管理人
SAKURAGRAPHICA代表
会社員の傍ら、フリーランスでWEBサイトの制作やWordPressによるCMSの構築・障がい者の就労支援としてホームページ制作の職業指導員も行っております。