ドロップダウンリストは、予め設定しておいた選択肢から項目を選択できて便利ですが、選択肢が多いと探すのが大変です。
例えば部署ごとに担当者を設定し、部署を選択したら該当する部署の担当者だけがリストに絞り込まれて選択できる様になれば、作業の軽減につながります。
今回はドロップメニューリストを連動させて、リスト化される値を絞り込ませる方法の管理人忘備録です。
このページのコンテンツ
担当者項目を作成してテーブル化する
部署と担当者毎のリストを作成
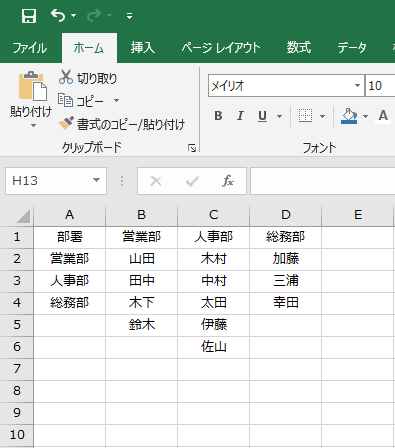
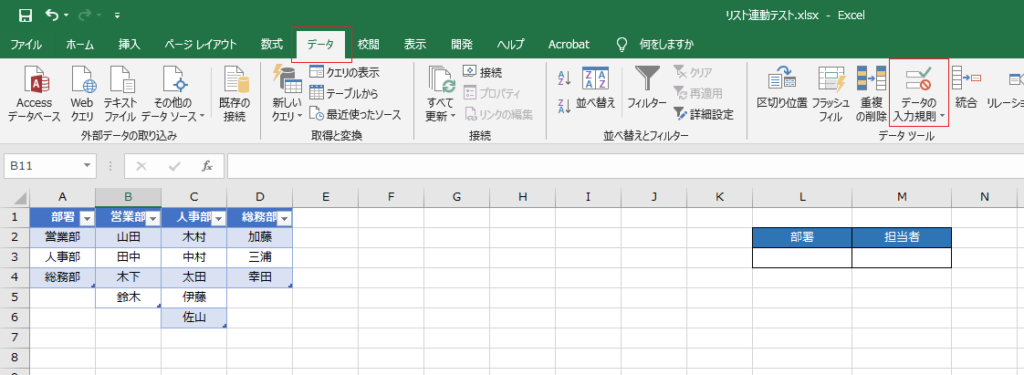
まずは以下の様なデータを作成します。

各列をテーブルに変換
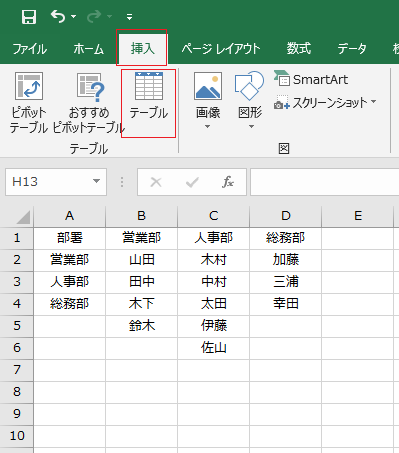
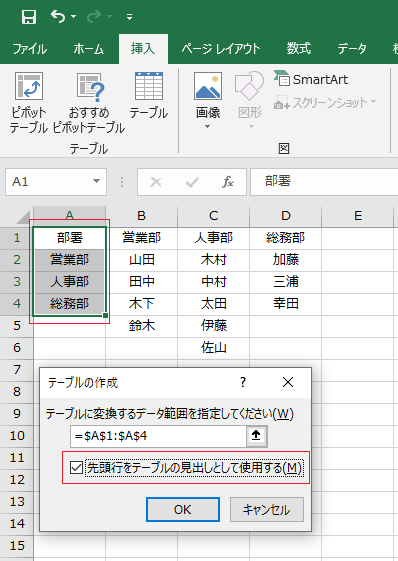
列毎にデータをテーブルに変換します。テーブルにしたい列を選択して「挿入」タブ→「テーブル」をクリック。
列をテーブルに変換する理由
列のままの状態でリスト範囲を決めてしまうと、以降、新たにデータを追加する度にリスト範囲を再定義しなければなりません。メンテナンス性が落ちると同時に入力ミスも誘発します。
列をテーブルに変換すると、テーブルがリストの範囲となるので、そのテーブル内に新たに追加されたデータは、自動的にドロップリストに追加されるようになります。

A1:A4までのセル範囲を決め「先頭行をテーブルの見出しとして使用する」にチェックをいれます。

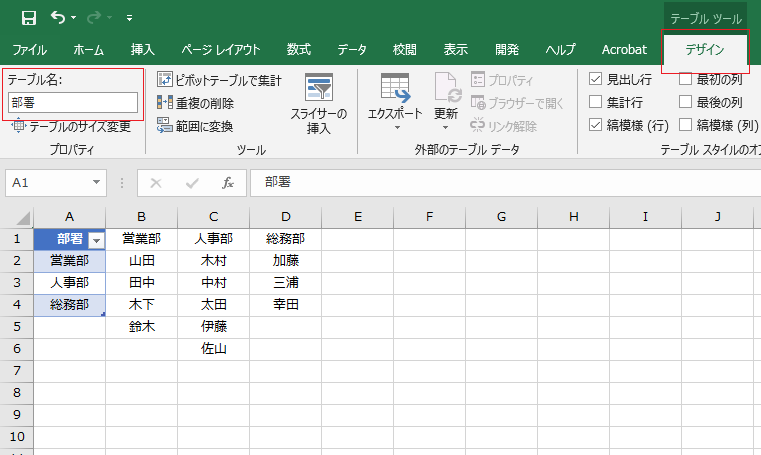
次に「デザイン」タブをクリックして「テーブル名」に列の見出しと同じ「部署」と入力します。
※テーブル名は任意です。見出しと同じでなくても構いません。

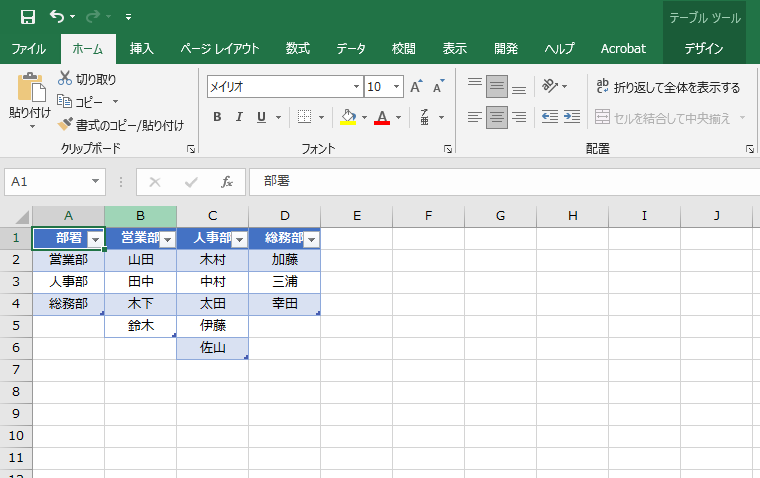
上記までの作業を列の分だけ繰り返し、全ての列をテーブルに変換します。

データの入力規則の設定
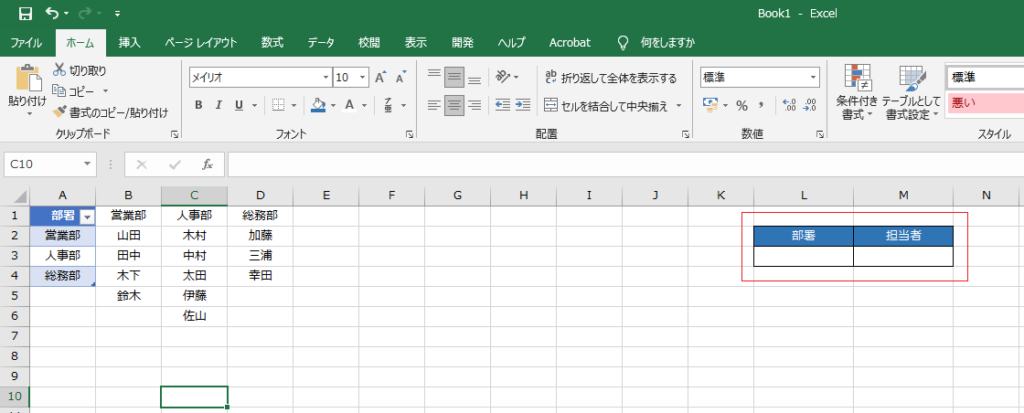
次にデータの入力規則を設定していきます。今回はテーブル化したデータ用の列と同じシート内に項目を作成しました。

=INDIRECT関数を使ってデータの入力規則を設定
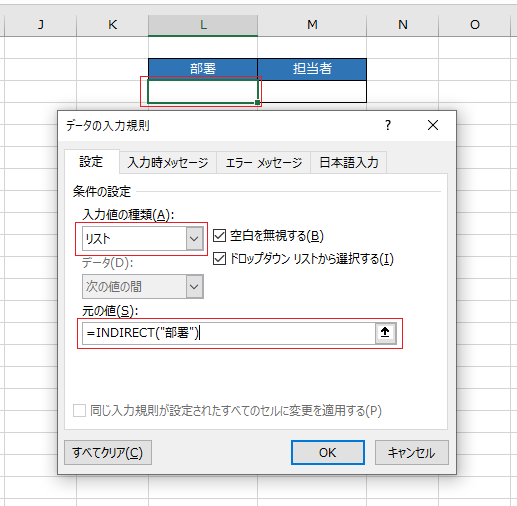
L3セルを選択して「データ」タブ→「データの入力規則」をクリック。

「入力値の種類」で「リスト」を選択し「元の値」に以下の通り入力し「OK」をクリックします。
=INDIRECT("部署")
※「部署」は前項で付けたテーブル名となります。セルL2の見出しではないので注意してください。

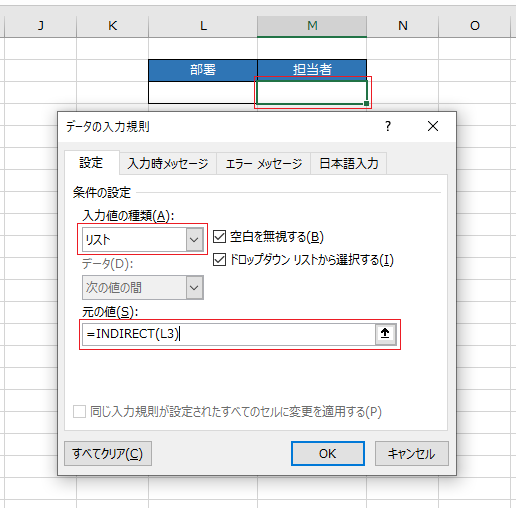
セルM3を選択し「入力値の種類」で「リスト」を選択し「元の値」に以下の通り入力し「OK」をクリックします。
=INDIRECT(L3)

すると、以下の様なメッセージが表示されますが、そのまま「はい」をクリックしてください。

完成
以下の通り、部署毎に登録済みの担当者のみが表示されるようになります。

この記事を書いた人管理人
SAKURAGRAPHICA代表
会社員の傍ら、フリーランスでWEBサイトの制作やWordPressによるCMSの構築・障がい者の就労支援としてホームページ制作の職業指導員も行っております。